Créer une galerie photo
Avec le plugin Galleria

<galleriaX> ou X est le numéro de l’article qui contient les photos.
Remarque : ce même code peut donc être repris à plusieurs endroits dans le site.
À noter :
Ce plugin fonctionne avec des numéros d’articles uniquement, il ne fonctionnera pas avec un numéro de rubrique. Pour réaliser une galerie de photos dans une rubrique, il faut au préalable importer vos photos dans un article, puis intégrer ces photos dans la rubrique avec <galleriaX> , X étant le numéro de l’article dans lequel les photos ont été importées.
Nous vous conseillons d’utiliser ce code comme base : <galleriaX|lightbox=true|transition=fade|width=970|responsive=true|theme=classic>
Personnalisation de la galerie
► Vous pouvez paramétrer une taille : <galleriaX|width=500|height=300>
► Vous pouvez également ajouter des critères de lecture automatique, de pop-up et de responsive design selon vos besoins avec les critères autoplay=true | lightbox=true | responsive=true.
► Enfin vous pouvez personnaliser le visuel de la galerie grâce à 6 thèmes :
– azur
– classic (thème par défaut)
– folio
– fullscreen
– miniml
– twelve
Avec le plugin Owl Carousel
Alternative au plugin galleria, le plugin Owl Carousel permet d’afficher un bandeau défilant d’images (ce plugin est notamment utilisé sur la page d’accueil du site).
1. Les fichiers sont à déposer de la même manière qu’expliqué précédemment.
2. Créez la galerie en insérant dans le champ Texte de votre article une balise de la forme : <articleX|owl|docs=x1,x2,x3,x4,x5> ou X est le numéro de l’article qui contient les photos et x1, x2 les numéros de docs à insérer
A noter : de la même manière que pour le plugin galleria différente personnalisation sont possibles comme afficher la description de l’image (caption=true), la lecture automatique (autoplay=true), plusieurs images en même temps (items=x), la durée d’affichage d’une diapositive (autoplayTimeout=4000)
Nous vous conseillons d’utiliser ce code comme base : <articleX|owl|caption=non|docs=x,x,x,x,x|autoplay=true|items=4|autoplayTimeout=4000>
Affichage sous forme de vignettes cliquables
Afin, il est également possible d’exploiter la fonction "Portfolio" de Spip pour afficher toutes les photos, les unes à la suite des autres, sous forme de vignette cliquable.

1. Les fichiers sont à déposer de la même manière qu’expliquer précédemment.
2. Ajoutez chacune des photos au portfolio en cliquant sur "Déposer dans le portfolio". Remarque : Lorsque vous ajoutez vos photos sous format zippé, il vous est proposé de toutes les ajouter au portfolio.
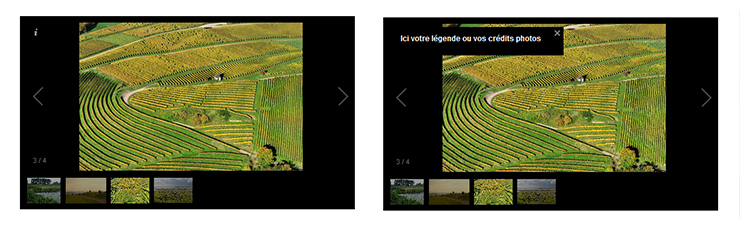
2. Vous pouvez donner un titre à chaque photo afin d’afficher en ligne une légende. Cette légende n’apparait pas directement mais est consultable en cliquant sur le "i" en haut à gauche de la galerie. Pour cela, cliquer sur "modifier" puis saisir un titre et enregistrer.
Remarque : Lorsque vous ajoutez vos photos sous format zippé, il vous est proposé de récupérer le nom de chaque fichier en tant que titre de l’image.
4. Insérer chaque photos dans le champ Texte avec une balise de la forme <docX|left> avec X le numéro de chaque photo.