Options de mise en page
Les options de mises en forme du texte :
Au sein d’un article ou d’une rubrique, la mise en forme d’un texte se fait par le menu ci-dessous :

Il vous suffit de parcourir chaque icône pour afficher les différentes fonctionnalités. Ci-dessous, quelques exemples des différentes possibilités.
Titres couleurs et encadrés

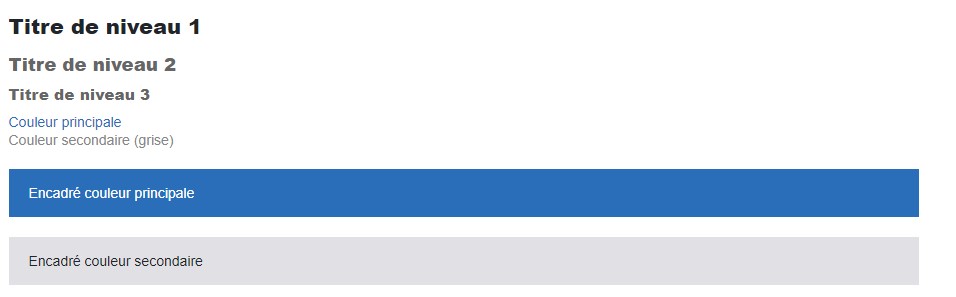
Écriture spip correspondante dans le back office :
{{{Titre de niveau 1}}}
{{{**Titre de niveau 2}}}
{{{***Titre de niveau 3}}}
<textecouleur>Couleur principale</textecouleur>
<textegris>Couleur secondaire (grise)</textegris>
<encartcouleur>Encadré couleur principale</encartcouleur>
<encartgris>Encadré couleur secondaire</encartgris>
Les colonnes
Il est possible de créer plusieurs types de colonnes :
• 2 colonnes (division de l’espace en deux colonnes égales),
• 3 colonnes (division de l’espace en trois colonnes égales),
• un – deux (une colonne 1 tiers de l’espace et une colonne 2/3 de l’espace),
• deux – un (une colonne 2 tiers de l’espace et une colonne 1/3 de l’espace)
Les étapes à suivre pour mettre en place le colonage :
Étape 1 : Sélectionnez le texte et cliquez sur le type de colonne désiré. Cette action va engendrer la création de deux balises :
<col-un-deux> (début du texte à mettre en forme) et </col-un-deux> (fin du texte à mettre en forme)
Étape 2 : Définissez les débuts et fin de chaque colonne à l’aide des balises <div> (début de la colonne) et </div> (fin de la colonne).
Étape 3 : Cliquez sur, enregistrer puis prévisualiser
Explications disponibles en vidéo à 3:30 dans l’extrait"Autres fonctionnalités extraites de la vidéo tutoriel du site de l’OSUG" disponible sur notre site.
Le code pour obtenir cette mise en page est le suivant :
<col-un-un> <div> Texte pour la colonne de gauche </div>
<div> Texte pour la colonne de droite </div> </col-un-un>
Exemple de mise en page avec trois colonnes et encart [1] :
Code de cette mise en page :
<col-un-un-un><div>Texte 1</div>
<div><encartcouleur>Texte 2</encartcouleur> </div>
<div>Texte 3</div></col-un-un-un>[1] À noter : lorsque l’on combine les différentes possibilités de mise en page, il arrive parfois que le code ne s’insère pas exactement au bon endroit (mauvais encadrement). Pensez à toujours vérifier la manière dont le code s’affiche avec un seul élément et voir si cette logique est respectée lorsque l’on intègre plusieurs éléments.